Greetings, creative minds! Welcome back to another exciting tutorial on enhancing your website’s visual appeal. In today’s video, we’re delving into the art of crafting an eye-catching website banner. The canvas size we’re working with is 2000 by 880 pixels, providing ample space for creativity to flourish. So, let’s embark on this design journey and transform your website banner into a work of art!
Setting the Stage with Canva
Before we dive into the creative process, ensure you have a Canva account ready. While some features may be premium, fear not – Canva offers a robust free version that allows you to create stunning designs. Let’s get started!

Selecting a Striking Background
Click on the frame, replace it, and search for a background that sets the tone for your website. For today’s example, we’re going for a money-themed background. Choose one that resonates with your brand and watch as it covers the entire canvas.
Playing with Transparency and Color
Head over to the transparency settings and set the transparency level to approximately 45%. Overlay a transparent colored shape – in this case, a chic pink – to add a layer of sophistication. Experiment with different shades until you find the perfect match. Don’t forget to make this shape transparent as well for a seamless blend.
Expanding the Frame and Adding Depth
Using the shape tool, find a square element, drag it in, and rotate it to align with your design. Change its color to white for contrast. Now, widen the frame to add depth and visual interest. Ensure the frame doesn’t overpower the background; it should complement and enhance.
Introducing Engaging Imagery
To breathe life into your banner, select a relevant image. Use the Canvas background remover tool to seamlessly integrate it into your design. Position it strategically within the frame for maximum impact.
Adding Stylish Elements
Enhance your design with stylish elements. In this case, we added a silver scratch to bring a touch of elegance. Ensure it doesn’t overshadow the main content – play around with positioning until it harmonizes with the overall design.
Crafting Compelling Text Elements
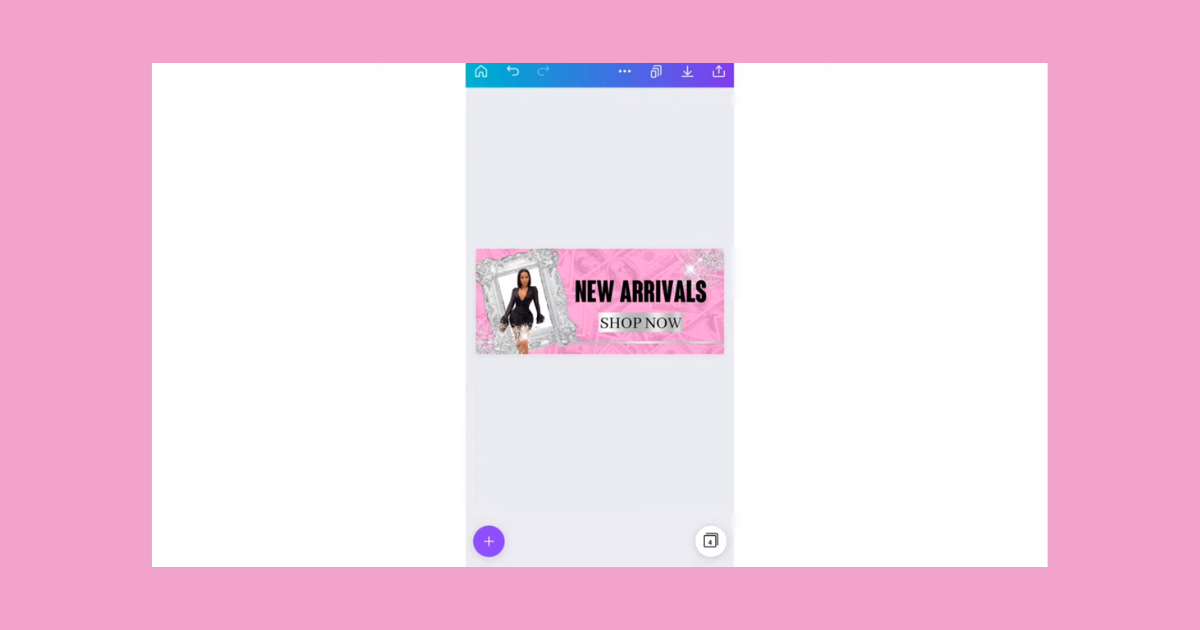
Now, it’s time to convey your message through text. Choose impactful phrases like “New Arrivals” and “Shop Now” to create a sense of urgency. Experiment with font styles and sizes to find the perfect combination. Adjust the brightness of text elements for clarity.
Polishing the Final Touches
To add a finishing touch, explore additional elements such as sale tags or decorative dividers. These small details can elevate your banner design and make it truly unique.

Your Distinctive Website Banner
Congratulations! You’ve successfully crafted a visually stunning website banner using Canva. Remember, the key to mastery is practice. Feel free to experiment with colors, shapes, and elements until you find a design that aligns with your brand.
If you have specific design ideas or topics you’d like to explore in future tutorials, drop them in the comments below. Your creativity is the limit, so keep refining your skills and enjoy the process of making your website visually captivating. Happy designing!
Frequently Asked Questions (FAQs)
What makes an effective website banner design?
Effective banner design balances visuals and messaging, ensuring clarity, relevance, and a compelling call-to-action for site visitors.
Do I need graphic design experience to create a website banner?
No prior experience is necessary. Our tutorial guides you through user-friendly tools and design principles, making banner creation accessible to all skill levels.
Are there specific dimensions I should follow for website banners?
Yes, optimal banner dimensions vary. We cover standard sizes and offer tips for responsive design, ensuring your banners look great on various devices.
Can I use the designed banners for commercial purposes on my website?
Absolutely! The banners you create can be tailored for personal, professional, or commercial use, providing a versatile solution for enhancing your online presence.
Related Articles:









