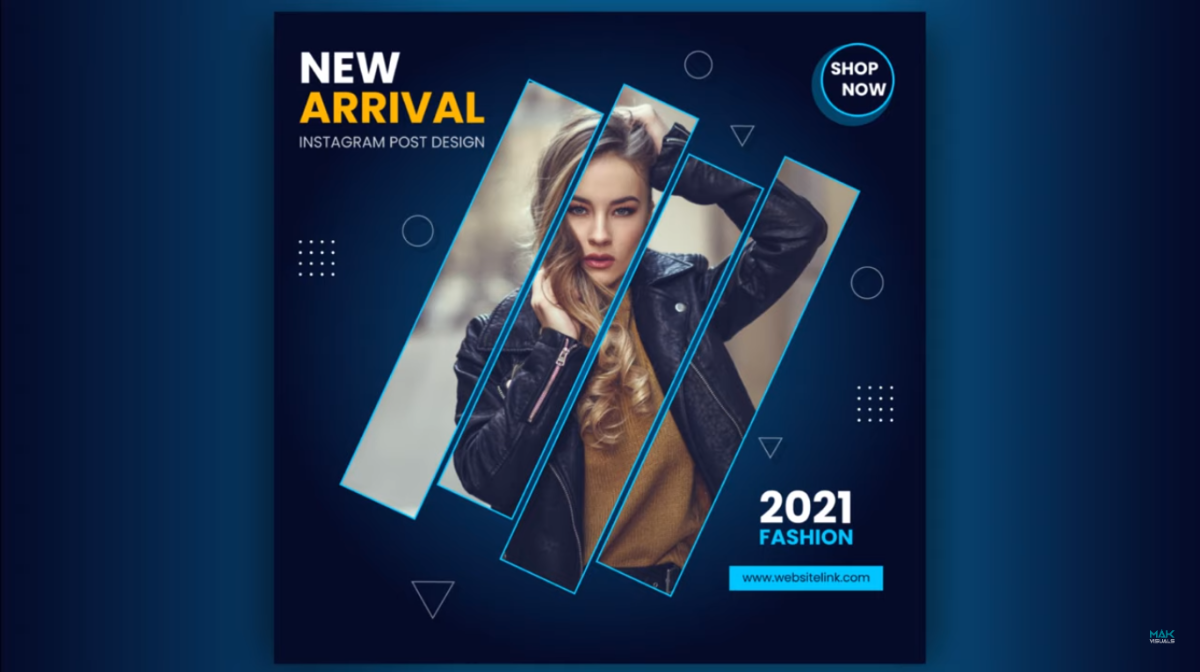
Are you ready to elevate your social media game with a stunning fashion sale banner? Let’s dive into Adobe Illustrator and create a delicate yet attention-grabbing design. Follow these step-by-step instructions in this blog to make your fashion promotion stand out.
Setting up the Artboard and Background
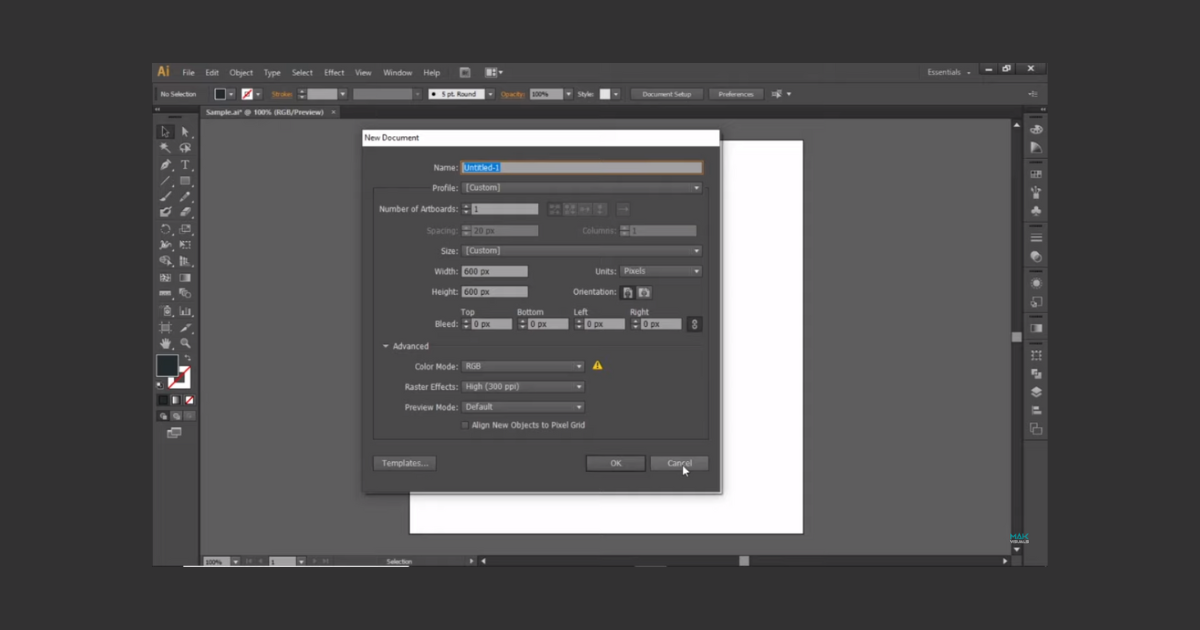
Open Adobe Illustrator and create a square artboard.
Apply a radial gradient to the square, choosing a dark shade for the outer edge and a lighter shade for the center.
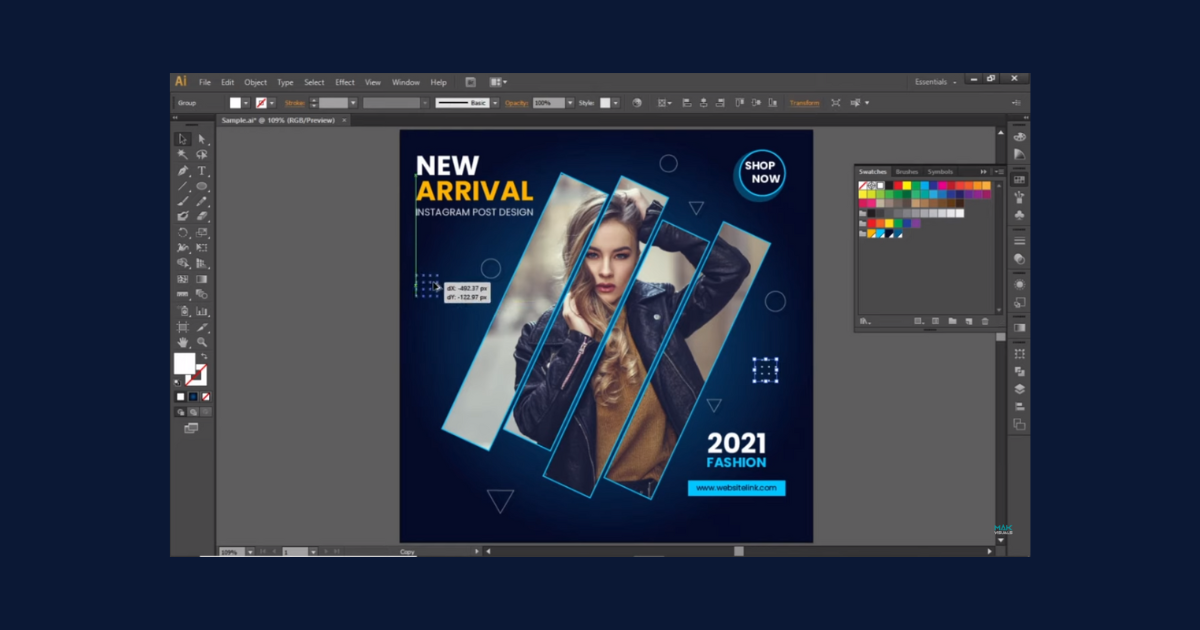
Utilize negative space by adjusting the rectangles in a zigzag pattern on the background.

Adding a Model Image
Import an image of a model into Illustrator. You can find a downloadable image link in the video description.
Scale down the image and place it behind the zigzag rectangles.
Apply a bright blue color to the stroke of the compound path created by the rectangles.
Creating Circles and Text Elements
Design circles with varying opacities and stroke colors. Experiment with a mix of light and dark shades.
Add compelling text using contrasting colors. Play with font weights and sizes to create a visual hierarchy.
Utilize a bold font for the headline and a lighter font for additional text elements.
Incorporating Shadows and Additional Shapes
Enhance the design by adding shadows to the shapes. Decrease their opacity and apply a subtle shadow effect.
Create attention-grabbing elements by incorporating small circles and triangles.
Experiment with colors, opacities, and positioning to ensure a balanced and visually appealing composition.
Final Touches and Clipping Mask
Group various elements together to maintain organization.
Use a clipping mask to refine the layout, ensuring that all elements are neatly contained within the artboard.
Fine-tune the positioning of shapes, text, and additional details.

Your Stunning Fashion Sale Banner Is Ready!
Congratulations! You’ve successfully crafted a delicate yet powerful fashion sale banner using Adobe Illustrator. This visually appealing design is ready to make waves on your social media platforms.
Feel free to experiment with colors, shapes, and text variations to tailor the banner to your brand’s aesthetic. The combination of negative space, vibrant colors, and thoughtful design elements will undoubtedly capture the attention of your audience.
Why Social Media Banner?
First Impressions Matter: Social media banners serve as the digital storefront of your online presence, making a crucial first impression on visitors.
Storytelling Visuals: They are an opportunity to visually communicate your brand story, values, and personality, creating a connection with your audience.
Inviting Exploration: A well-designed banner invites users to explore your content further, encouraging them to stay, engage, and learn more about what you have to offer.
Stand Out in the Crowd: In the vast digital landscape, a standout banner helps your profile or page catch attention amidst the noise, increasing the likelihood of attracting and retaining followers.
Frequently Asked Questions (FAQs)
How can I customize this fashion sale banner for my brand?
You can easily personalize the banner by replacing placeholder text and images. Use design software or online platforms for easy editing.
What dimensions should my fashion sale banner be for optimal visibility?
Consider the platform where you’ll display it. Common sizes are 1200×628 pixels for Facebook, 1080×1920 pixels for Instagram Stories, and 336×280 pixels for web banners.
Are there specific color schemes that work well for fashion sale banners?
Bright, contrasting colors often grab attention. Consider your brand colors and the emotions you want to evoke. Experiment with vibrant combinations.
Can I use these banners for both online and print promotions?
While digital banners are optimized for online use, you can adapt the design for print by adjusting the resolution and converting it to CMYK color mode. Always test the print result before large-scale production.
Related Article: