Hello design enthusiasts! Let’s Embark on a visual journey as we unveil the creative process behind crafting an enticing restaurant menu. In this blog, you will learn an easy guide through Photoshop, where we’ll be focusing on a single-page menu featuring delectable rib dinners.
Setting the Scene on the Restaurant Menu:
In this blog we’re diving into the world of design, starting with a tantalizing restaurant menu. If you’re a food enthusiast or a design lover, hit that subscribe button for an exclusive behind-the-scenes look at the entire process.

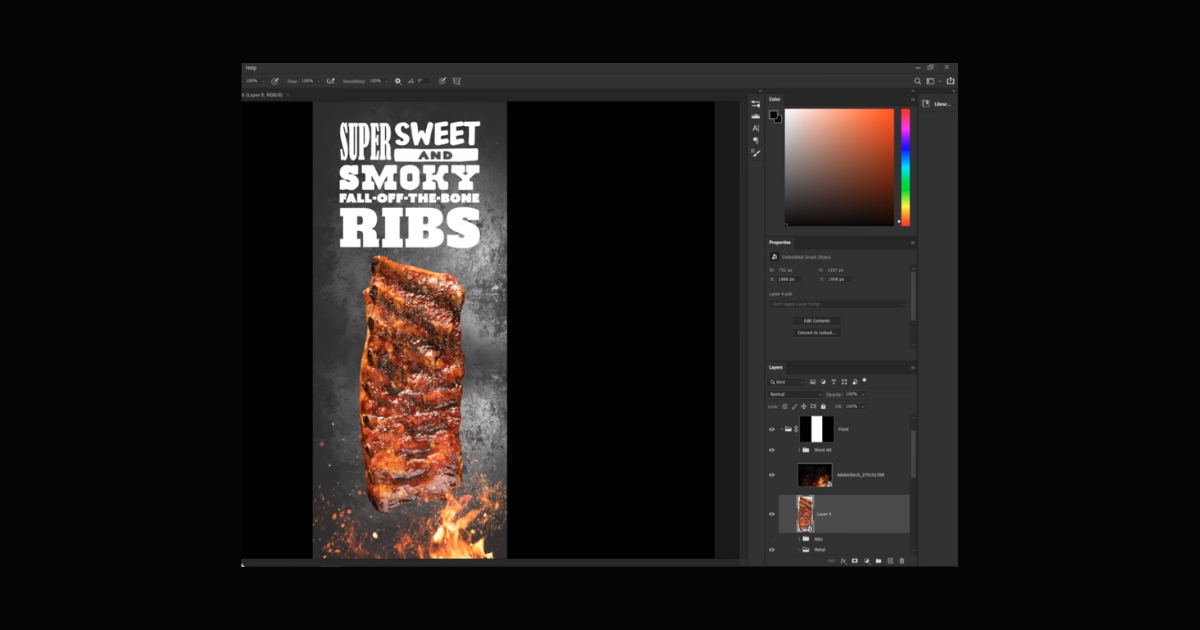
Front Page Magic:
Watch as we bring the front page to life with a visual feast of BBQ ribs. Learn the art of layering elements, selecting fonts (Railway, Script Allura, Comfortaa), and creating a rustic yet premium vibe. Discover the impact of background choices, image selection, and the clever use of text to captivate customers.
The Word Collage Technique:
Explore the technique of word collage to transform a simple description into an engaging visual element. Follow step-by-step as we break down the sentence, experiment with fonts, and create an eye-catching arrangement. Uncover the secrets to making your menu not just informative but an interactive visual experience.
Creating Atmosphere:
Dive into the details of adding a warm, inviting atmosphere to your menu. Learn how to incorporate a fire element, adjust lighting sources, and enhance the overall ambiance. Discover the significance of texture overlays, drop shadows, and subtle effects to make your design come alive.

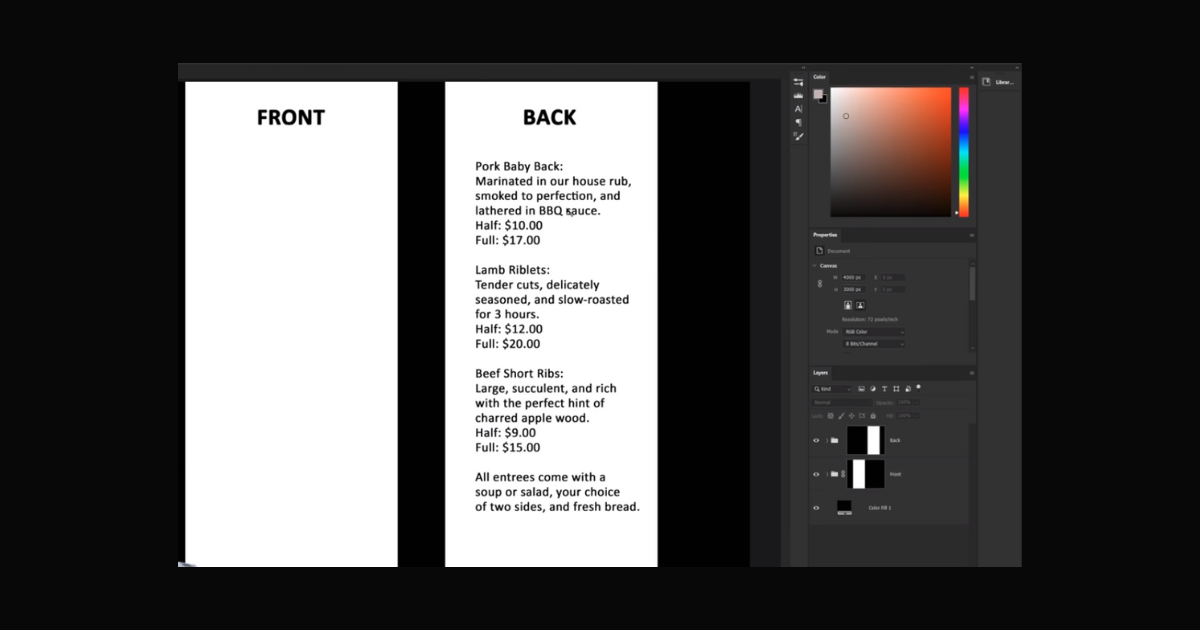
Back Page Simplicity:
Transition to the back page with a focus on simplicity. Understand the importance of hierarchy in presenting menu items, descriptions, and prices. Delve into font choices, spacing, and color to create a clean and easy-to-read layout.
Animal Sketch Watermarks:
Add a subtle visual touch to tie the front and back pages together. Learn the art of using animal sketches as watermarks behind menu items, providing a cohesive theme. Witness how these small details elevate the overall presentation.
As we conclude this design journey, you’ve gained insights into the thought process behind creating a visually stunning restaurant menu. Whether you’re a designer, food enthusiast, or both, we invite you to subscribe for more exciting design ventures. Happy designing!
Frequently Asked Questions (FAQs)
How do I start creating a restaurant menu in Photoshop?
Begin by opening Photoshop and creating a new document. Choose a suitable size and layout. Gather high-quality images of your menu items to make the visual elements captivating.
What fonts work well for a restaurant menu design?
Experiment with fonts like Railway, Script Allura, and Comfortaa to find a combination that suits your restaurant’s style. Ensure readability and consider the atmosphere you want to convey.
How can I add a rustic yet premium feel to my menu?
Incorporate background elements like wood textures to evoke a rustic vibe. Balance it with a premium feel by selecting high-quality images, adjusting lighting sources, and using subtle effects for an overall polished look.
Any tips for creating an engaging front page?
Make the front page highly visual by showcasing your signature dish, like BBQ ribs. Experiment with word collage techniques for creative text arrangements. Pay attention to details like lighting, shadows, and textures to create an inviting atmosphere.
Related Article:










