In the world of digital design, being able to recreate real-life objects and textures is a valuable skill. In this blog, we’ll delve into the art of pen tools using Adobe Illustrator. Pen involves tracing and recreating the fine details of an object, adding depth and texture to your designs. Join us as we explore the process step-by-step, with a focus on recreating the iconic Banana Street from creator Daniel Schiffer’s work.
Steps to start working with Pen Tool:
Setting up the Document
Launch Adobe Illustrator and create a new document. You can adjust the dimensions and resolution according to your project requirements. Import the reference image of Daniel and the banana to serve as a guide for your pen drawing.
Masking the Reference Image
To isolate the banana from the background, create a clipping mask. Resize the banana image as desired and lock it in place to avoid accidental modifications.
Drawing the Pen
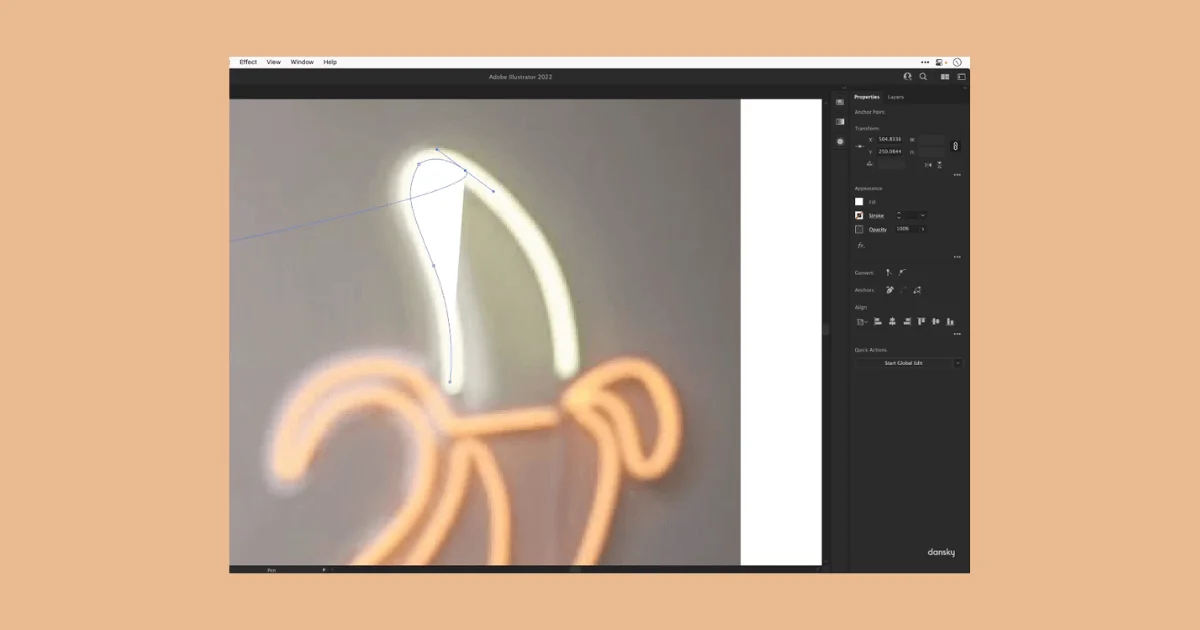
Zoom in on the canvas and select the Pen tool from the toolbar. Click and drag to draw the first line, attempting to keep the path centered. If the path continues automatically, click to cut the point and proceed with your own path. Adjust the stroke color to a visible hue like pink and increase the stroke thickness for better visibility.

Refining the Lines
Use the Smooth tool to refine the curves and eliminate any jagged or uneven lines. Click and drag the tool over the drawn lines, focusing on areas that require smoothing. Repeat this process until you achieve a smooth and aesthetically pleasing curve.
Managing Width Consistency
Maintaining consistent width along the pen lines is crucial. Ensure that the strokes align with the reference image and adjust their spacing using the Direct Selection tool. Disable smart guides if they interfere with your adjustments.
Fixing Sharp Corners and End Caps
For sharp corners and end caps, use the Direct Selection tool to modify the anchor points and create rounded shapes. Alternatively, delete anchor points and redraw the paths for better control. Adjust the curves and widths as needed to achieve a polished look.
Modifying Stroke Properties
Round off the end caps by selecting the strokes and using the Eyedropper tool to copy the rounded caps from the reference image. Simplify the geometry by reducing unnecessary anchor points, improving the overall appearance of the drawing.
Finalizing the Pen Artwork
Unlock all layers, remove the background image, and position the drawing appropriately. Use the reference image as a color guide for selecting suitable shades for your pen lines. Double-click on the swatches panel to choose colors that closely match the reference.

Pen in Adobe Illustrator is an art form that requires patience, practice, and attention to detail. By following these steps, you can develop your pen skills and recreate real-life objects with stunning precision. Remember to use the Pen, Smooth, and Direct Selection tools strategically to refine your lines, maintain width consistency, and achieve smooth curves. With dedication and practice, you’ll be able to master the art of pen and add a touch of realism to your digital designs.
Frequently Asked Questions (FAQs)
What is the purpose of the Pen tool in Illustrator?
It allows you to create shapes with freeform curves.
What is the difference between Pen and pencil tools in Illustrator?










